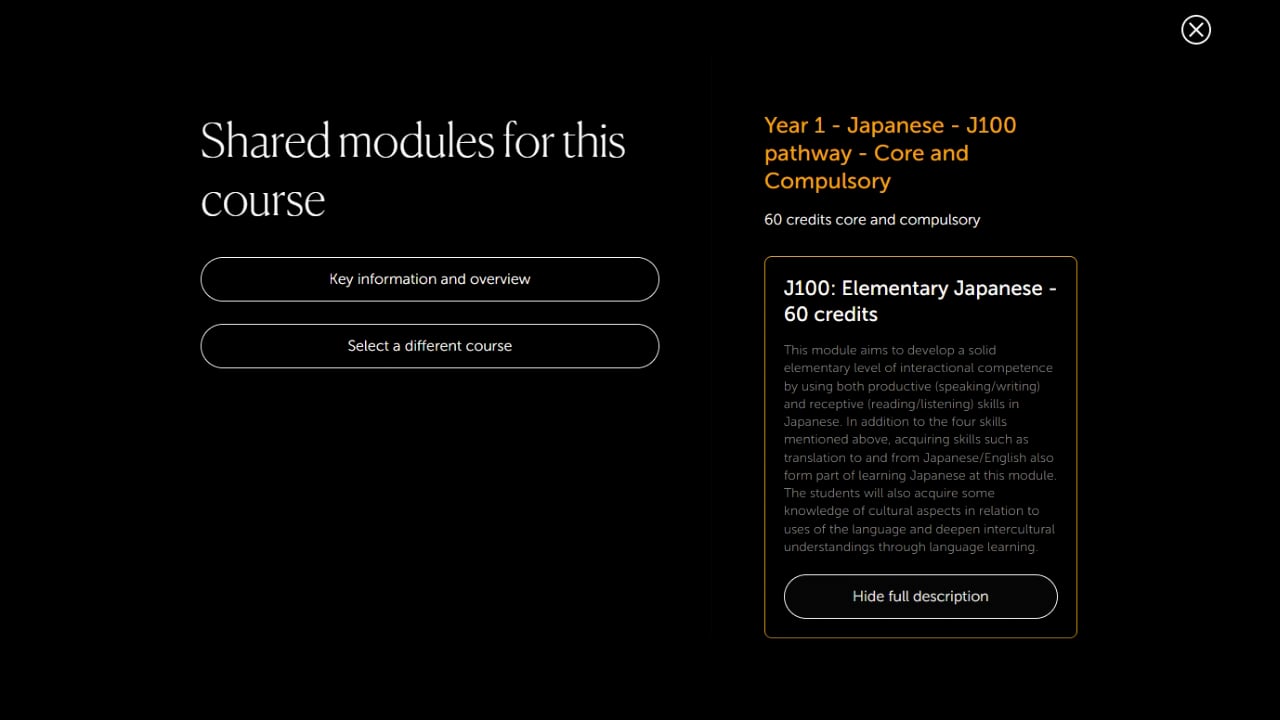
Joint honours degrees often present a UX challenge for university websites. We’ve been working with SOAS, University of London on a new way to showcase the options available to students.
Joint honours degrees allow students to mix & match between degrees and choose to study two separate subjects. The advantages are obvious – a wider breadth of skills and the ability to learn in both their areas of interest rather than being forced to choose just one. Joint honours degrees do have their downsides though. If not thought through carefully by the university students can feel academically ‘homeless’, split between two faculties with no over-arching authority thinking through the finer details of their university experience.
We see the same issues cropping up with how joint honours degrees are presented online. Course pages are one of the most crucial touchpoints for student recruitment, yet because joint honours degrees are combinations of different courses, they often fall through the cracks. We’ve been exploring tools to address this with SOAS University, so we thought we’d share what we’ve created for them to help other university content teams who may be grappling with this same issue.
The UX challenge of joint honours course pages