The distinction between above and below the fold is increasingly irrelevant - the important thing is to create great digital experiences.
Deciding what goes above or below the fold is a persistent conversation in web design projects. It’s usually about the homepage, which tends to be the trickiest page on the website to get cross-organisational agreement on because it’s the only page where every team overlaps.
It’s natural to assume that users are more likely to see something if it’s right there on screen as soon as the website loads, but we think this is the wrong way to approach your homepage design. User attention isn’t a finite resource for you to direct, it’s something you continually generate by serving their needs.
Whether or not content should go above the fold is highly context-dependent, and we’d encourage you to start by thinking about what your users need and what the page is trying to achieve. In this post, we’ll explain why the ‘above the fold / below the fold’ distinction isn’t as crucial as you may think and provide a better way of thinking about how to prioritise information on your website.
What is above the fold?

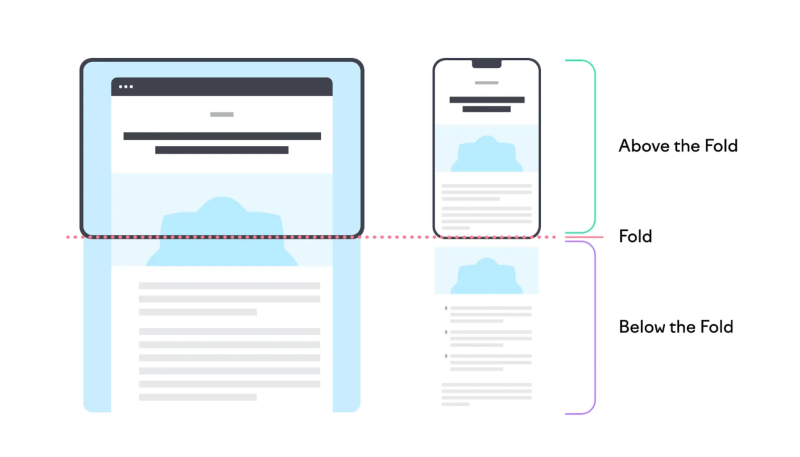
The term comes from when print newspapers were folded in half. The area above the fold is the most important bit of real estate on a paper, because it needs to be attention-grabbing enough to encourage a passing customer to buy it.
But websites aren’t piled up on supermarket shelves, and homepages serve different needs than the daily news. The phrase survived the rise of digital, but the practice is totally different.
Users scroll
Less is more

Show your priorities with visual hierarchy

It’s worth spending some time to map out this hierarchy for the messages you want to deliver on your homepage. The simple diagram above shows that you should reserve the space above the fold areas for absolute must have content. Who are your biggest user group and what do they need the most? Put it here. If you have more than two key messages in that ‘must have’ zone, you need to re-think the hierarchy.