From code to conservation: sustainability in web design
How to reduce the environmental impact of your digital activities
If the internet were a country, it would rank as the seventh-largest emitter of CO2.
The environmental impact of our online activities often goes unnoticed, but every aspect of website design and usage contributes to greenhouse gas emissions, from energy-intensive data centres to device electricity consumption. With approximately 4 billion daily visitors to 2 billion websites, approximately 2,330,041 tons of CO2 are released into the atmosphere.
But all hope isn’t lost. Adopting sustainable practices at each stage of the design and build process can reduce the carbon footprints of websites. Here at Numiko, we’re committed to designing websites for a greener world.

A sustainable need for speed
The more complex a website is, the more energy it requires to load. Creating lightweight web pages that load quickly significantly reduces environmental impact. Reducing a web page's size by just 100 KB can save up to 10 grams of carbon dioxide emissions per page view, which also means they can run on older, lower powered or cheaper devices to avoid further e-waste creation.
At Numiko, we use observability and monitoring tools, such as New Relic, to actively monitor loading times, identify bottlenecks, and receive recommendations on optimising processes. We employ caching wherever possible, which allows us to reduce unnecessary processing. Our back-end team also has dedicated tech improvement time every sprint to optimise existing features on our websites.
Hosting with a conscience
Our web hosting providers play a significant role in reducing emissions. We use eco-friendly hosting services that operate on renewable energy sources or implement energy-efficient infrastructure. Some providers, such as Platform.sh, commit to carbon audits and reduction practices, or obtain certifications validating their environmental initiatives. Their Regions API shows the carbon intensity (gCO2eq/kWh) of the electricity grid for each data centre. This means we can make the greenest choice possible when deploying a new project and ensure our websites are hosted on platforms actively working to reduce their carbon footprints.
Green by design
But it’s not just about our behind-the-scenes code wizardry. The UI and UX design process can also make a substantial difference. Decluttering interfaces and eliminating unnecessary components create visually appealing and energy-efficient web pages. We optimise video and media formats to reduce file sizes, such as opting for SVG graphics instead of JPEG, PNG, or GIF files. You can even encode video using newer codecs, that make a 5 second loop smaller in file size than an equivalent static image.
Furthermore, a good content strategy is the heart of sustainable design. This should define how content is planned, created and maintained throughout your organisation, in addition to articulating who you are trying to reach and why. If content doesn’t serve a purpose, it is frustrating your users and wasting energy required to render and transmit it. Intuitive navigation and prioritising information in line with user needs minimises time spent on websites, leading to more satisfied users and a happier planet.
Taking it to the next level
Addressing the carbon footprints of websites during both the design and build process is crucial for a sustainable digital ecosystem. That’s why we’ve signed the Sustainable Web Manifesto, along with over 2,900 individuals and companies, to pledge our commitment to create a more sustainable internet. Together, we can make a lasting impact and create a greener internet for all.

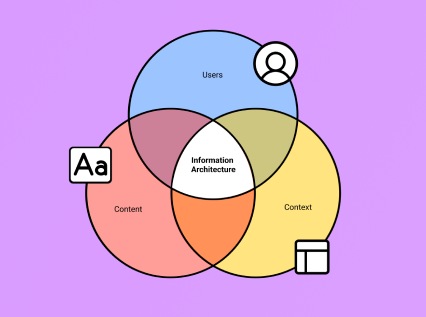
The key to creating an effective website? Getting the Information Architecture right