GA4 does not give you the same page load time data you may be used to accessing in Universal Analytics. Here’s how you can report on page load time data in GA4.
Intro
Before it had to make way for Google Analytics 4 (GA4), Universal Analytics used to provide built-in reports for tracking page speed metrics. This made it easy to monitor page load times to see if any pages on your site were letting users down by being too slow to load.
Unfortunately, Universal Analytics is no more, and GA4 doesn’t natively support tracking page speed metrics. However, with some clever configuration, you can bring page load times back into GA4. In this article, we’ll walk you through how to set this up so you can put your site’s load time data at your fingertips.
Why track page load times?
Step one: create custom variables.
- Open Google Tag Manager and go to ‘Variables’.
- Create a ‘New variable’ and shoose 'Custom JavaScript'.
- Insert the JavaScript code - copy it as it appears after these steps.
- For the ‘Format Value’, you’ll need ‘Convert undefined to 0’.
- Now you can name and save the Variable.
The code to copy:

Step 2: create triggers
- Go to ‘Triggers’ in Google Tag Manager.
- Create a ‘New trigger’ and choose 'Window Loaded'.
- Set some conditions: For the first trigger, choose ‘All windows loaded events’. Create another trigger with a page load time less than 0 to prevent the tag from firing if the variable returns 0.

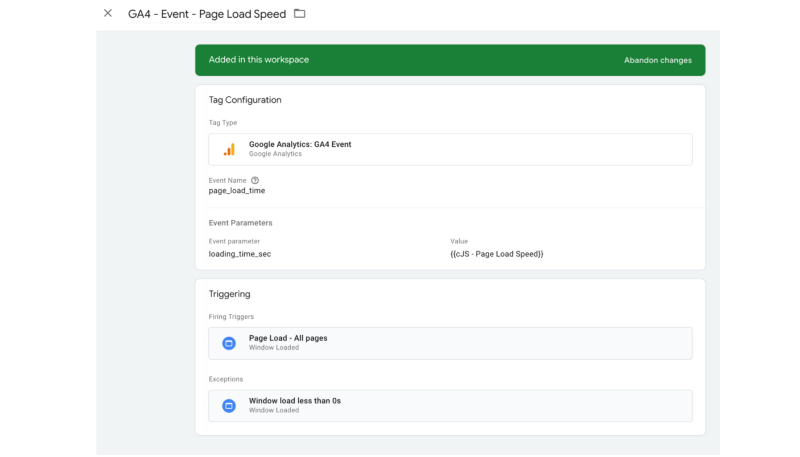
Step 3: create a GA4 event tag
- Go to ‘Tags’ in Google Tag Manager.
- Create a ‘New tag’ and choose ‘GA4 Event’.
- Set the Event Name to: 'page_load_time'.
- Add event parameters and make sure to include your created variable.
- Add triggers: Include 'Page load' and exclude 'Window load time less than 0'.
- Save and debug: Preview and test your setup to ensure it works correctly.

Displaying page load time in ga4 reports
- Create custom metrics in GA4: Navigate to Admin > Custom Definitions > Create Custom Metrics.
- Set metric details: Name it 'Page Load Time', choose 'loading_time_sec' as the parameter, and set the unit to seconds.
- Use in reports: Add this metric to your exploration reports or build detailed reports in Looker Studio for more in-depth analysis.
