We’ve summed up the key insights from this year's All Day Hey conference on front-end web development.
Last month our front-end team headed to All Day Hey, a conference for developers, designers, and technology leaders. The one-day event featured several thought-provoking talks, with plenty of insights for us to utilise in our work delivering great digital for good . To help share this knowledge we’ve summarised the key takeaways we took from our favourite sessions.
Running successful technical migrations
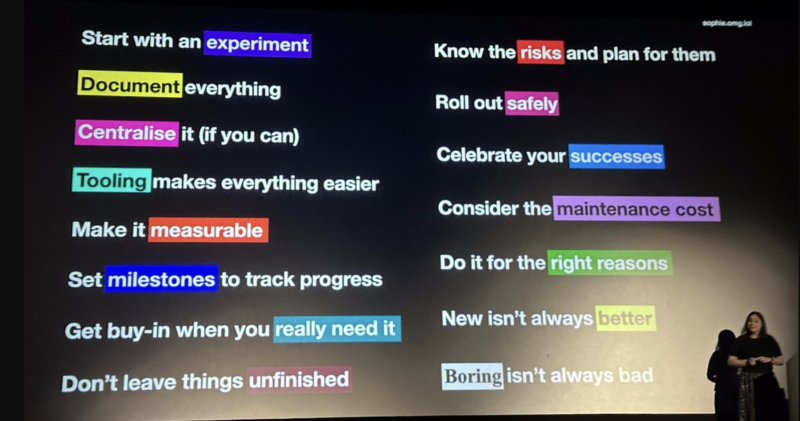
Monzo’s web engineering lead Sophie Koonin shared her insights into running a successful technical migration at Monzo, in this case migrating a mono-repo from flow to typescript. She emphasised the importance of starting with a pilot migration to test your assumptions and learn iteratively. Using a phased rollout can also be effective in managing risks, depending on the nature of the project.
She also advised that you establish guardrails so you can handle failures when they do arise. Have a documented plan in place in advance to rollback in case unexpected issues arise with critical functionality. That will let you fix issues quickly, allowing you to test and learn as you go.
Another key takeaway was to be meticulous about your documentation, ensuring you keep a single source of truth that tracks all decisions made and records your progress. This then becomes a useful resource for new team members to let them rapidly get up to speed, as well as to keep the project on track.
Sophie stressed the importance of engaging senior stakeholders and having a stakeholder communications plan to keep them up to speed and engaged throughout the project as complex technical migrations can take many months. She recommended providing monthly updates to keep them in the loop, and setting clear milestones to keep the project on track.

A deep dive into popovers and how to build them
'Popovers’ or dialogue boxes have been a staple feature of web design for some time, and done right they can engage users and improve UX. A popover is a transient design element that appears as a small overlay or box on a webpage usually when a user hovers over or clicks on an icon or piece of text, often used to offer additional information.
Positioning popovers correctly in CSS can be challenging. This can cause problems with accessibility and user experience. Hidde de Vries’s talk went into the finer details of how to do popovers right.
Hidde is a front-end and accessibility specialist, making his take on how to design these elements to be accessible particularly insightful. We always ensure our websites meet WCAG 2.2 AA accessibility standards, so for us this talk’s key takeaways related to how to ensure popovers can be implemented so that they don’t negatively impact accessibility requirements.
To ensure accessibility Hidde advised leveraging browser-supported features and adhering to best practices. Front-end developers can use browsers to automatically manage some aspects of accessibility, like the aria-expanded state and aria-details relationships, which communicate popover states and contextual relationships to assistive technologies. When assigning roles, developers should use the group role for popovers without inherent roles, aiding screen readers in recognising the popover's boundaries. It’s also crucial to maintain logical keyboard focus order, because browsers assist by adjusting the tab order so that the focus transitions smoothly from the invoking element to the popover content. For more tips from Hidde on using browser-based tools you can read this in-depth post on popover accessibility.
Exploring the web speech API
Front-end developer Ana Rodrigues shared her experience building a karaoke app using the web speech API, which allows for browser-native speech recognition. This was a fun side-project, but it served as an interesting test bed for exploring the benefits and drawbacks of using browser native speech recognition. This has applications beyond karaoke, and could be used for voice assistants, improved accessibility or even unlocking a whole new way to interact with websites.
Ana shared the potential of the web speech API for offline processing and also highlighted its limitations in certain browsers. Ultimately, depending on what you're looking to achieve browser-native speech recognition may not yet be mature enough to be the right solution, but it’s interesting to think about the applications it could unlock as it develops.
Personal growth and reflection
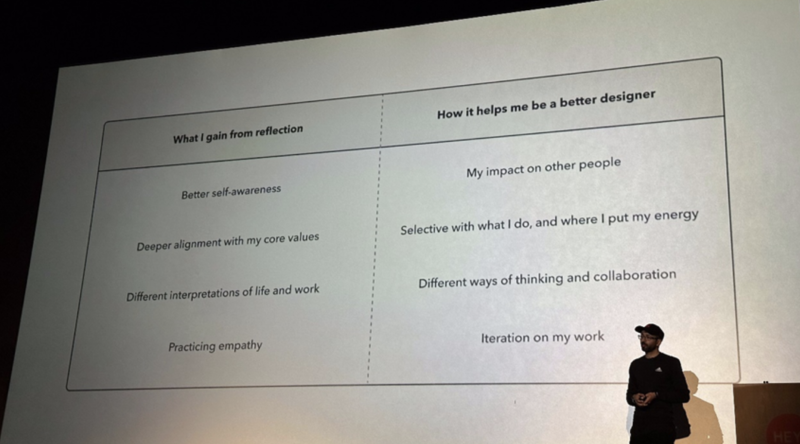
Alongside the highly technical talks, the conference also explored the ‘soft skills’ that make for great developers. Imran, one of the lead designers at the Co-op, gave a personal talk that shared how he learnt about the importance of reflection and how it can help build strong teams and design more effective products.
He advises spending 15 minutes per day on solitary reflection. He finds this helps with learning, as well as uncovering the underlying beliefs that drive your actions. This helps him gain new perspectives on design challenges and be more self-aware in how he manages his team.
In addition to being personally fulfilling, reflection also helps teams to work together more effectively. He recommends integrating more time for introspection into team meetings and retrospectives to openly discuss emotions, motivations and values. This helps team members to understand each other better, ultimately leading to reduced burnout and more effective teams.

We’ve also been speaking at conferences on how digital teams can work more effectively, and we summarised our key takeaways in this article on how to build happy and effective digital teams.
This year's All Day Hey conference in Leeds partnered with Leeds Digital, the home of the Leeds Digital Festival, the largest open tech event in the UK, hosting over 200 talks, workshops and discussions. If you’re a front-end developer interested in joining a dynamic team that’s always learning, come say hi to us at the festival. We’ll be hosting an event for aspiring developers as part of the festival. The festival runs 16-27th September this year, so stay tuned for updates on our talk later this summer.